第一次接觸的 Xcode 是在大四下學期的時候,選修了「iOS 應用程式開發」。
當時也是抱著一個既期待又怕受傷害的心情選下這門課(又是一個新的語言R
(雖然也是真的受到傷害了,全班唯一一台不能開和下載Xcode的電腦就是我那台...)
但我的期中期末還是過了,感嘆 Xcode,讚嘆 Swift(?
這絕對不是 Xcode 的造神文章,但他真的帶給開發者許多方便的地方
我要來簡單的來介紹一些 Xcode 帶來的好處:
想學習或練習語法,最好的方式就是實際撰寫操作看看
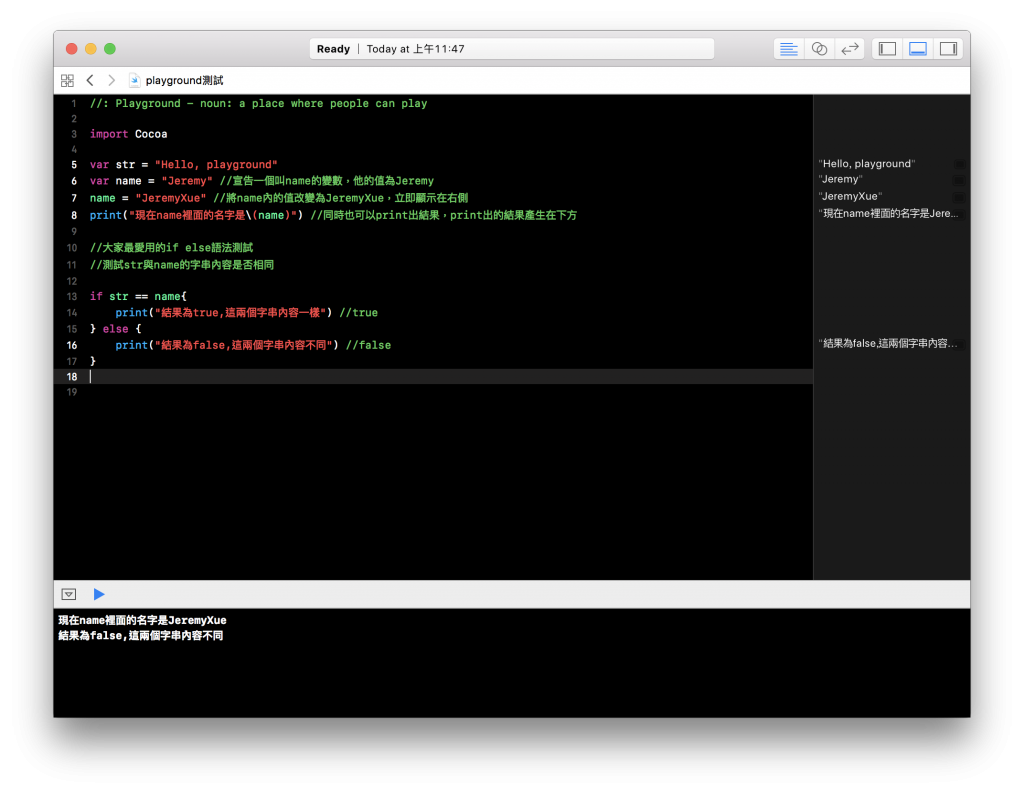
從 Xcode-6 的時候,Apple 導入一個叫「Playground」的強大的互動功能,
能夠在程式碼輸入完畢後,即時顯示出程式碼的執行結果,不需要特別去 print,有時只是需要測試一段程式碼或是練習語法的時候就很實用,不用為了測試開個專案,只要打開 playground 輸入程式碼之後,就能立刻看到運行結果。
(溫馨小提醒:但是如果你的程式碼有1,200行以上的話,要注意到自身的 Mac 是否能承受啊。因為即時互動的原因,所以他也無時無刻在運算你撰寫的程式碼,會聽見發燙 Mac 的哀嚎(運轉聲),跟無限 Running 的 playground.)

解決問題太麻煩了,
只好解決有問題的人,所以 Xcode 直接解決對於語法錯誤的你(?
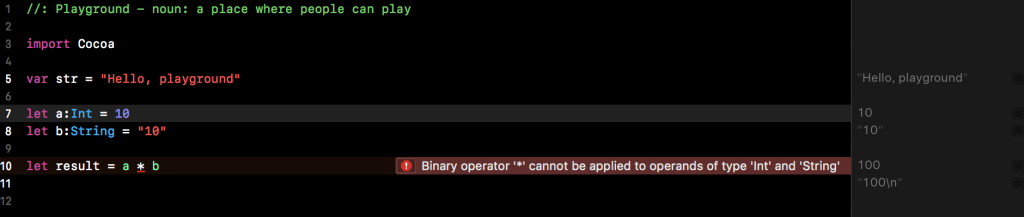
在程式碼編輯錯誤的時候,Xcode 除了顯示錯誤訊息以外,告訴你出現了什麼錯誤,他還提供了 Fix-it 功能幫助我們能修正問題,讓部分可以修正的錯誤直接透過 Fix 改正,讓我們在編輯程式碼的過程可以清楚地看出我們的錯誤,並了解他是使用什麼方法修正的。

這段程式碼我們想讓兩個不同資料型別的變數相乘,但是錯誤告訴我們兩個型別不同的變數無法相乘。

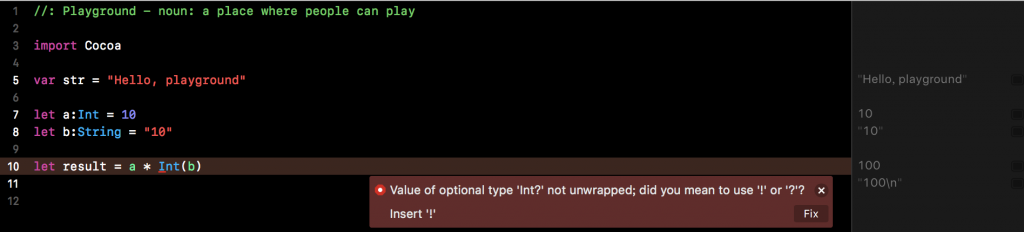
因此我們用將原本資料型別為String的 b,轉換成 Int 的型別。但是這時又出現一個錯誤提示,因為optional類型的 Int 儲存的內容沒有解開,我們必須展開 b 的內容才能讀取資訊,這時 Xcode 也給我們一個 Insert一個驚嘆號(!)來解決這個錯誤。

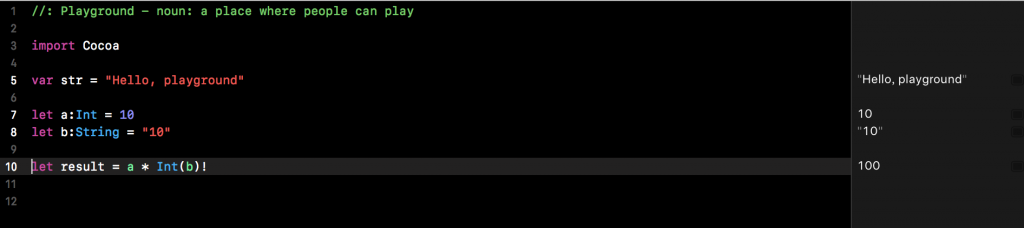
我們使用 "!" 來展開讀取 b 的值,並得出了 a * b 的結果,輕輕鬆鬆的解除去了一段程式碼的錯誤。
Storyboard 也是我會選擇 Xcode的一大主因,雖然我還是很佩服一些剛打開一個 project 就把 storyboard 砍掉,進行從無到有的程式碼設計的大佬,但可能對於一些想實作的初學者或程式底子不夠硬的人是個硬傷,但 Xcode 是個很友善且容易學習的開發軟體,加上 storyboard 的功能,大大降低了開發的門檻,對於想開發的人是一大福音,之後的文章也會一一描述使用它開發的方便性。
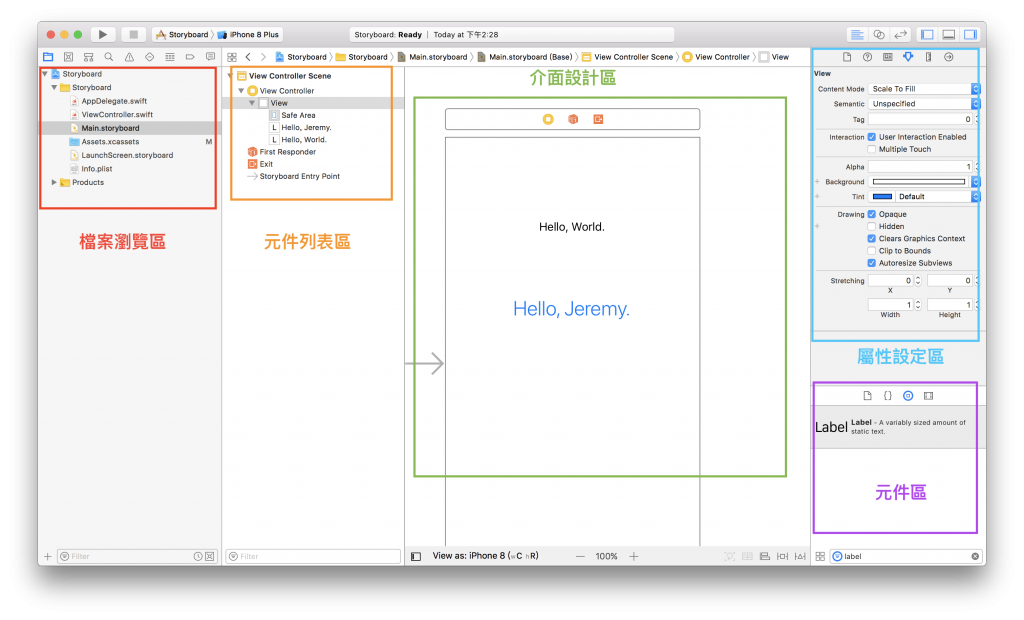
首先我們來看一下 Storyboard的介面配置
對於開發的人員這些功能真的十分方便,像我目前就沒辦法只靠程式碼來編輯程式及編排元件的畫面位置,頂多就產生元件,而且因為程式碼也沒辦法立即產生畫面提供參考,對我來說開發稍微有些難度存在。可是假如是使用 storyboard 就能立即看到效果,可是使用元件加上 Xcode 裡面的 Auto Layout 功能,很容易的就能產生一個排版整齊的介面。
關於裡面詳細可以使用的功能,會在之後的文章慢慢介紹。
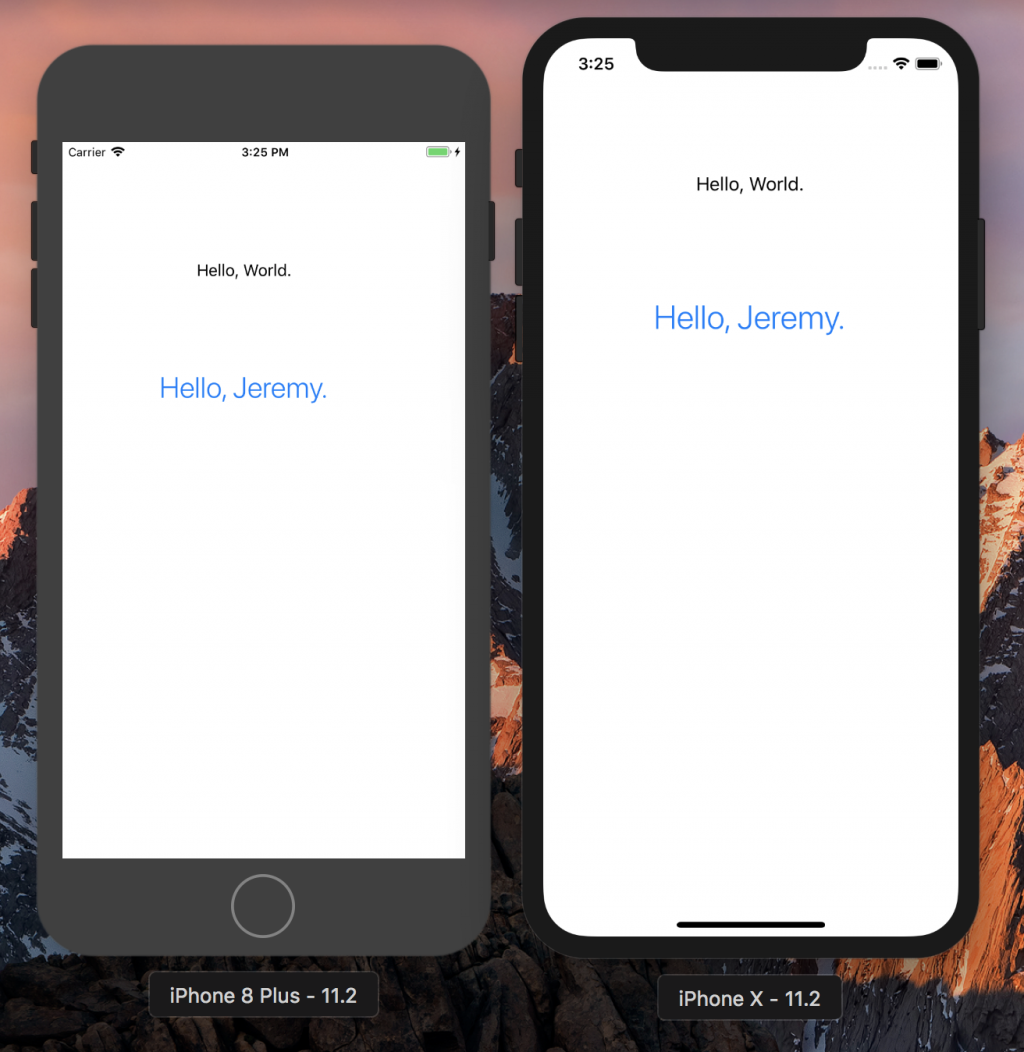
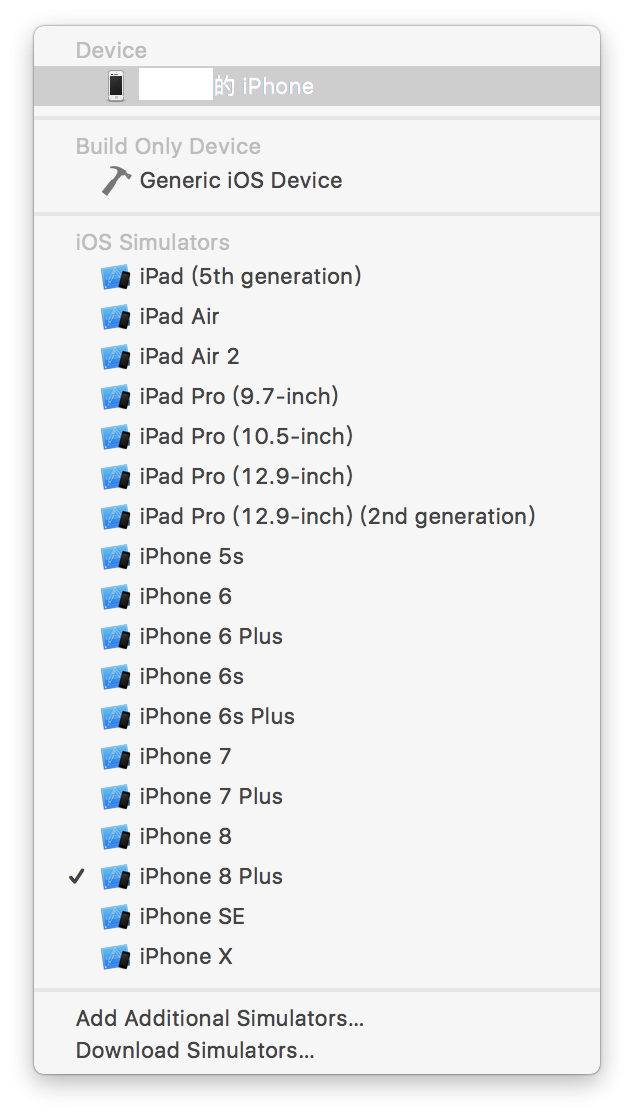
在開發的過程有時候都會怕,會不會在另外一種機型上會跑板或錯誤之類的,Xcode 不僅可以在 Storyboard 讓選擇機型看一下大致上的版面,也提供各種機型的模擬器給開發者運作及測試,能夠更清楚地看出在各機型上的效果,也可以同時開啟多個模擬器來查看,模擬器上的按鈕也是能夠使用的,舉凡: Home 鍵、音量、電源鍵。也能自定義各個模擬器的大小,方便使用。

同時如果你想要讓 APP 在自己的手機上建置專案的話,可以透過 USB 連線以外,也可以透過 Wi-Fi來輸出 APP 到你的手機上進行測試,可能部分功能在模擬器上不好進行測試,像是部分手勢功能,操作方式可能要透過手機來進行比較方便。

對我來說,Xcode 真的是一個很友善的開發軟體,對於程式底子不好的我都能夠開發出 APP ,遇到有障礙的方面上網搜尋資料也能大概寫出想像中 87% APP 的雛形,所以希望我 30 天來的這些文章可以讓部分想開發這方面的人或是部分新手能夠參考受用。
大家一起進步,
一起燒腦熱當閃退

Hi 樓主安安,請問 Xcode 可以同時使用兩個模擬器嗎?或是同時使用一個模擬器跟一個實體手機?
同時使用的意思是指:「兩邊可以同時運行,也就是不會關掉其中一個再打開另一個」。
因為有時候在做互動的 APP(象棋遊戲等等),需要兩個裝置同時測試才能達成。
安安大大,目前小弟使用下來的心得是這樣

所以理論上互動性的 APP 應該是可以測試的,除非他有限制需要相同機型才能運作。